前段时间有个需求,写一个接口,App端会定时将错误日志上传到服务器,然后每天早上9点,通过邮件将这些错误日志发送给App端的同事。这样做有一个问题,如果有错误日志上传了,App端的同事没办法及时的得到反馈。或者如果App端的同事想要立刻拿到这个日志,还需要重新到服务器上去捞。
这个问题在去年我就考虑过,每次去看线上环境的错误日志,都需要去服务器上捞日志,如果能将存储日志的文件夹映射为一个链接,访问这个链接就能直接看到文件夹下的文件结构,那就能方便许多。
当时因为开发任务紧,就将这个想法抛之脑后了,今天在使用Utools时,发现了一个工具:Share,可以将本机作为一个资源服务器,暴露给外部一个链接,访问这个链接,用户可以下载文件、上传文件,非常方便。
看到这个插件,我就想我也可以为服务器搭建一个类似的资源服务器,这样以后查看日志就方便了。于是一搜,就发现其实已经有现成的轮子了,可以直接利用nginx完成搭建。
搭建流程
访问 nginx下载地址,下载稳定版
解压之后,进到nginx目录,启动nginx
1 | start nginx.exe |
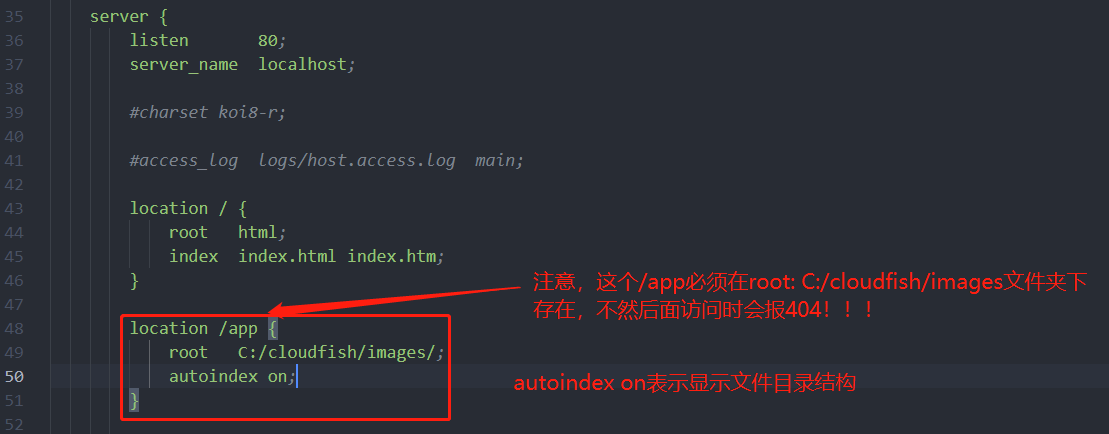
然后打开目录下的conf/nginx.conf文件,进行配置。务必注意下面图片中的红字提示,被这个坑卡了很久!!
配置完毕,保存,输入命令使配置生效:
1 | ./nginx.exe -s reload |
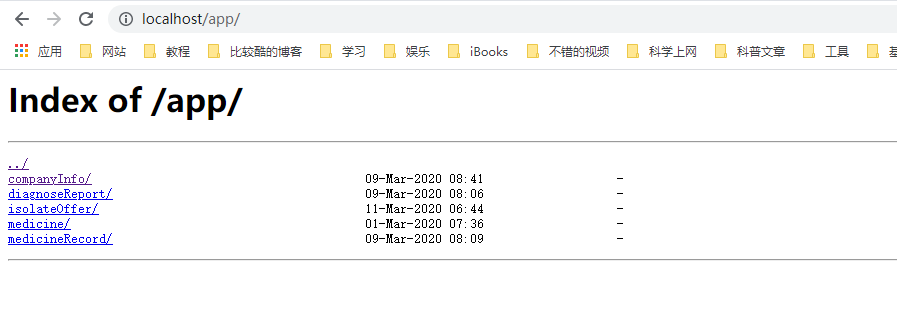
然后访问链接:localhost/app,就能看到对应的文件目录了
美化目录结构
nginx默认的目录页看着让人一言难尽,感觉一下子回到了10年前,而接下来要做了就是优化这个页面。
我的电脑系统是windows,网上关于这个的教程基本都是针对linux环境的,因此找了许久才找到一个合适的。
方法1
借用 美化nginx的autoindex页面 针对这个方法的描述:
这个方案是依赖的
Nginx的这个参数autoindex_format,这个参数可以规定输出信息格式,默认是html,我们可以设置这里为json, 这样就变成了一个api接口。然后自己去开发一套自己喜欢的前端,调用这个api接口就可以了。
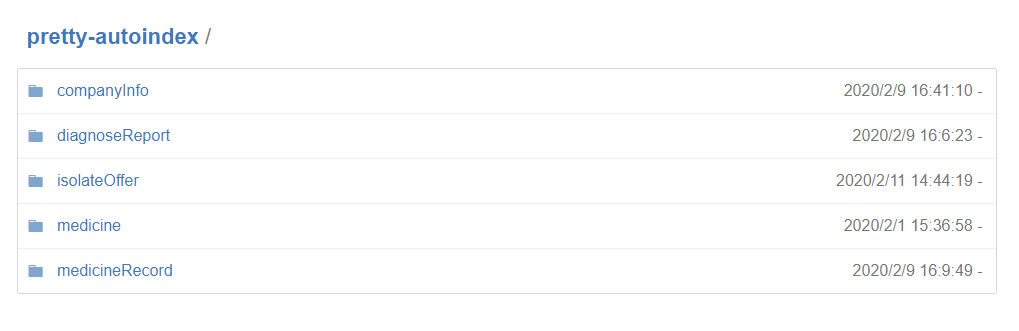
github上找到一个现成的例子:pretty-autoindex,clone下来之后,首先修改nginx的配置,如下:
然后直接修改nginx的配置
1 | # 转向美化后的目录页 |
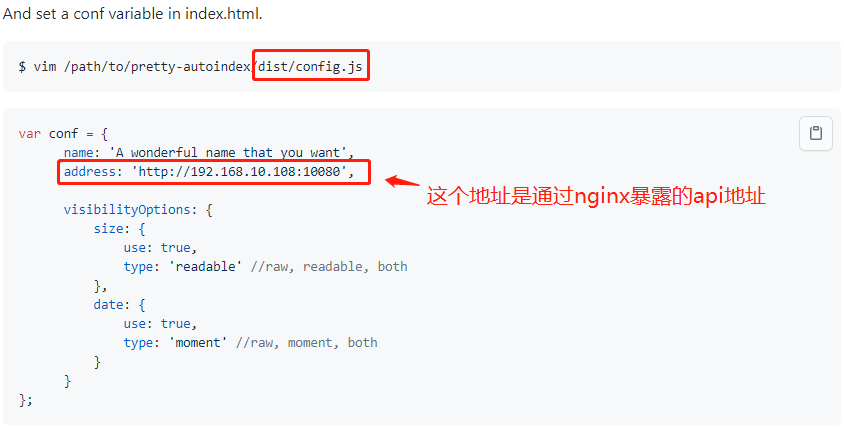
然后修改项目的配置,主要是重新设置一下url
pretty-autoindex 这个项目利用了gulp对js进行了打包,我对这一块儿也不是太熟,因此没有进行进一步的自定义,只在其基础上修改了一些简单的css和js,熟悉这个的同学可以自己在其基础上再进行自定义,最终效果如下:
方法2
方法1是通过请求api接口获取目录信息,而方法2则是通过获取网页元素的方式,来拿到目录信息。
同样,在github上找到现成的例子:fulicat/autoindex,clone下来之后,将autoindex文件夹放入nginx的html文件夹下。
接着,修改nginx的配置:
1 | location / { |
同样的,如果需要对样式自定义,可以修改对应的代码。但是如果想要引入外部的js/css文件可能有些困难,因为在项目中定义js/css文件的相对路径,最终会被解析为相对分享目录的路径,如下图:
1 | <script text="javascript" src="./1.js"></script> |

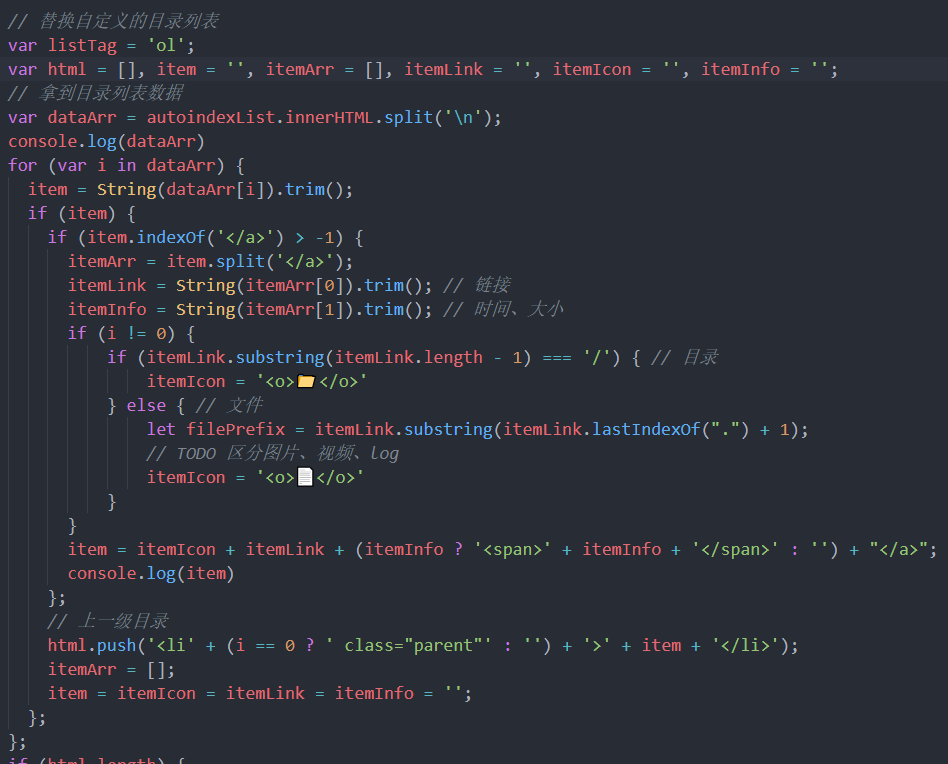
解决办法也有,那就是利用方法1中的方式,配置一个api,将相关文件放入,通过该api来引入js/css文件。我这边没有进行这步操作,图像样式直接利用了windows自带的符号,修改如下:

方法3
TODO,参考:实现Nginx文件目录的排序功能